前言
- vue我们众所周知的是单页面开发,那么我们想把它多页面化模块化呢
- 那该如何来个改才能达到多页面多模块的效果呢
- 如何可以模块之间无关联无污染呢
- 为什么要这样去写呢?有什么好处呢?
- 第一、一个项目中有两端同的业务可以很好的区分两个项目之间无污染无关联
- 第二、公共资源共享公共组件视图多项目共用
- 第三、打包方便一次打包就可以了不需要分开多次去打包配置也只是需要配置一次
- 那我们就来走入vue多页面开发系列吧跟着我一步一步的配置多页面
开始
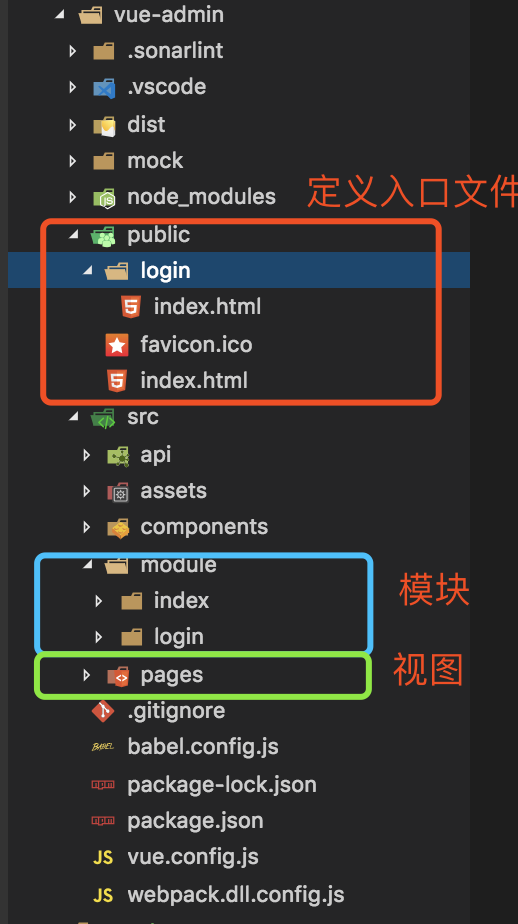
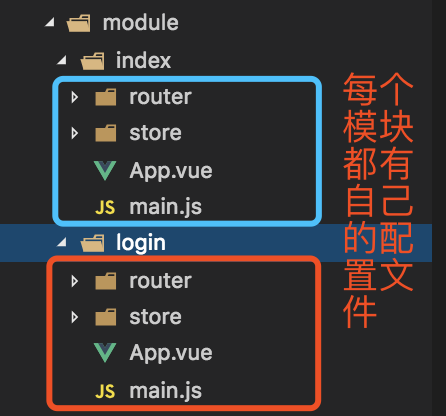
- 先看一下目录图


配置
- 文件的创建那些就不多说了不懂你私我好吧
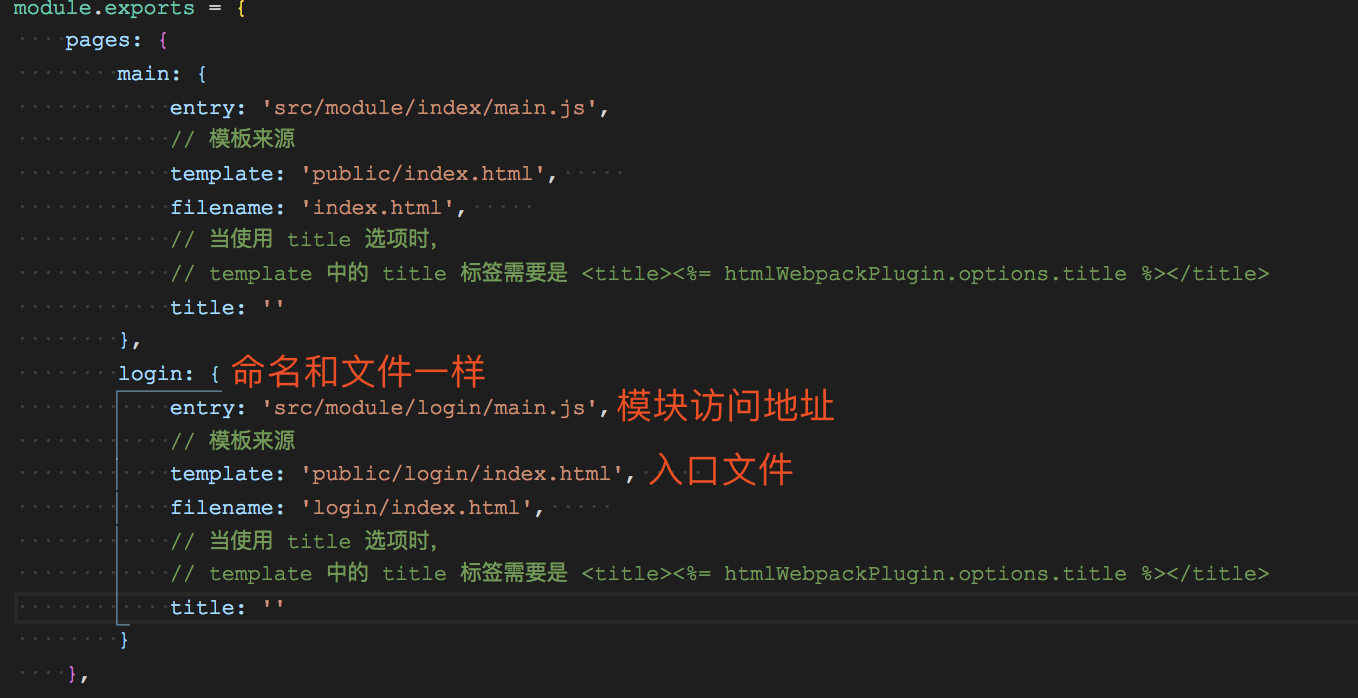
- 直接配置一目了然
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22module.exports = {
pages: {
main: {
entry: 'src/module/index/main.js', // 模块加载文件
// 模板来源
template: 'public/index.html',// 模块入口文件, 默认进入文件(因为是放在根目录所以就会默认进入,如果不想可以改其他)
filename: 'index.html',
// 当使用 title 选项时,
// template 中的 title 标签需要是 <title><%= htmlWebpackPlugin.options.title %></title>
title: ''
},
login: {
entry: 'src/module/login/main.js', // 第二个页面的模版加载文件地址
// 模板来源
template: 'public/login/index.html', // 入口文件
filename: 'login/index.html',
// 当使用 title 选项时,
// template 中的 title 标签需要是 <title><%= htmlWebpackPlugin.options.title %></title>
title: ''
}
}
}

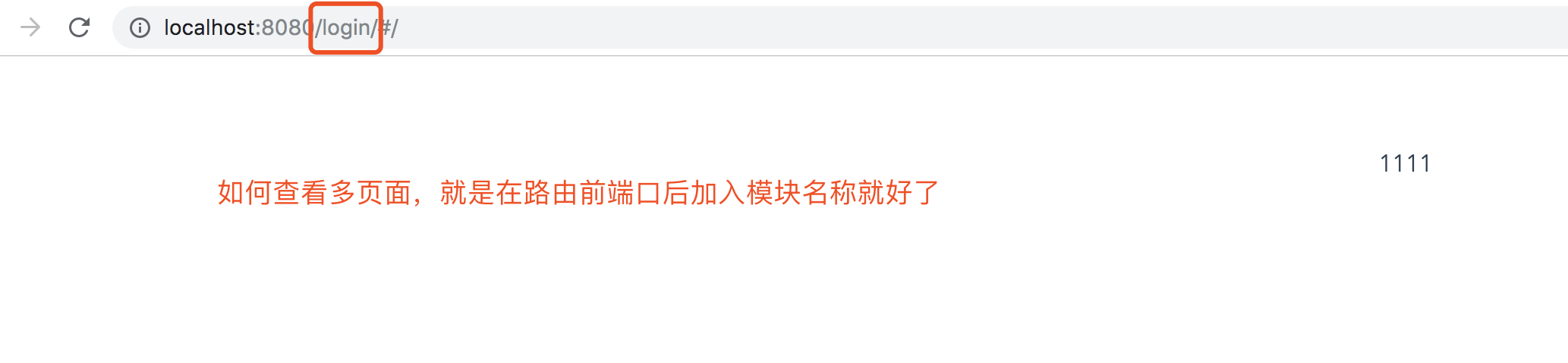
查看结果

注意: 不是默认进入必须和我那样写,你也可以不需要默认进入,可以改成和login那样也是可以的只是改一下入口文件,吧index.html和login一样放到文件夹里面就可以了
后记
- 这就是vue多页面开发,是不是觉得很简单啊
- 欢迎进入我的博客:https://yhf7.github.io/
- 如果有什么侵权的话,请及时添加小编微信以及qq也可以来告诉小编(905477376微信qq通用),谢谢!